
Allow the user to control which watches should be updated automatically and which shouldn’t.The locals and function arguments have been reimplemented.Don’t place the calltip over the cursor.Don’t place the calltip outside of the editor window (this should be modified to not place it outside the monitor, instead).Add pseudo semantic highlight feature - recognises class members and styles them differently (disabled by default).Make the gcc compiler be a bit more robust, when making static libraries.Add registry based autodetection of TDM-GCC.New compiler interfaces defined for: LLVM Clang, IAR ARM, Keil C51, and IAR ICC8051.Automatically filter C and C++ exclusive flags.Dynamic loading of pure XML defined compilers (simple auto-detection routines available).
 Compiler options are saved back to XML if they are modified (in /CodeBlocks/compilers) the resulting files can be shared. Options to add, edit, and remove compiler flag checkboxes through the GUI. Automatic disabling of mutually exclusive compiler options. (Optional) warning messages if multiple compiler options are unwise to use together (but still legal). All default compiler options (flag checkboxes, regexes, file extensions, etc) are stored in XML. Improve “swap header/source” command by adding a case-insensitive search as fallback. Try to make visible all toolbars, when a toolbar is shown/hidden and add menu option to fit and optimize the toolbars. Make strip trailing blanks to preserve active line of active editor (fix bug #18845). Improvements to the editor - new commands, fixes to old commands, etc. Improvements/bugfixes for “Start here page”. Add two more terminal presets: xfce_terminal and terminology.
Compiler options are saved back to XML if they are modified (in /CodeBlocks/compilers) the resulting files can be shared. Options to add, edit, and remove compiler flag checkboxes through the GUI. Automatic disabling of mutually exclusive compiler options. (Optional) warning messages if multiple compiler options are unwise to use together (but still legal). All default compiler options (flag checkboxes, regexes, file extensions, etc) are stored in XML. Improve “swap header/source” command by adding a case-insensitive search as fallback. Try to make visible all toolbars, when a toolbar is shown/hidden and add menu option to fit and optimize the toolbars. Make strip trailing blanks to preserve active line of active editor (fix bug #18845). Improvements to the editor - new commands, fixes to old commands, etc. Improvements/bugfixes for “Start here page”. Add two more terminal presets: xfce_terminal and terminology.  Improvements/bugfixes to the Find/Replace feature. Fix bug “Ticking any checkbox in the File properties dialog cause the file to be made read-only”. Several bug fixed with the Global compiler variables. Improve multi monitor support for the info window popup. Improve the UI for editing “Editor syntax highlight themes”. Provide a UI, where almost all color settings can be changed. (There’ll be another file along with it: .For the release 13.12, we provide a top-level changelog hereby about what has changed since 12.11 (to download this or a full change log, links are provided at the bottom of this page): General: * Import CSS reset and base styles "prism.css" Īdd prism.js to assets/js/lib. Open screen.css in your code editor and import the new CSS file. (There will be two other CSS files along with it: screen.css and global.css.) We’re going to add these files to the Casper theme, but the process can easily be adapted to work with any Ghost theme. Scroll to the bottom of the page and download the JS and CSS. Choose your theme and the languages you want to be supported. Your code snippets will now be looking gorgeous 💅 Add Prism via theme customizationīy adding Prism directly to your theme files, you have more options when it comes to styling the syntax highlighting. Save – and that’s it! Add a code block to the editor and publish. Add links to the JS files ( and ) in the Site Footer: For example, if you have JS and Python code snippets, the autoloader will ensure that those languages are highlighted properly. When using a CDN, Prism also recommends using their autoloader script, which will automatically load the languages you need. We’ll load the Tomorrow Night theme via the Site Header:
Improvements/bugfixes to the Find/Replace feature. Fix bug “Ticking any checkbox in the File properties dialog cause the file to be made read-only”. Several bug fixed with the Global compiler variables. Improve multi monitor support for the info window popup. Improve the UI for editing “Editor syntax highlight themes”. Provide a UI, where almost all color settings can be changed. (There’ll be another file along with it: .For the release 13.12, we provide a top-level changelog hereby about what has changed since 12.11 (to download this or a full change log, links are provided at the bottom of this page): General: * Import CSS reset and base styles "prism.css" Īdd prism.js to assets/js/lib. Open screen.css in your code editor and import the new CSS file. (There will be two other CSS files along with it: screen.css and global.css.) We’re going to add these files to the Casper theme, but the process can easily be adapted to work with any Ghost theme. Scroll to the bottom of the page and download the JS and CSS. Choose your theme and the languages you want to be supported. Your code snippets will now be looking gorgeous 💅 Add Prism via theme customizationīy adding Prism directly to your theme files, you have more options when it comes to styling the syntax highlighting. Save – and that’s it! Add a code block to the editor and publish. Add links to the JS files ( and ) in the Site Footer: For example, if you have JS and Python code snippets, the autoloader will ensure that those languages are highlighted properly. When using a CDN, Prism also recommends using their autoloader script, which will automatically load the languages you need. We’ll load the Tomorrow Night theme via the Site Header: 
You’ll want to use the latest version available. At the time of writing, Prism is on version 1.28.0. We’re going to load these resources via Code Injection using a CDN. To function, Prism requires JavaScript and CSS. While both techniques will yield the same result, the second, more complicated one offers more options for customization. We’re going to use the Prism library to add syntax highlighting using two different techniques: Code Injection and theme customization. It’s not just an aesthetic improvement – it also improves its readability.

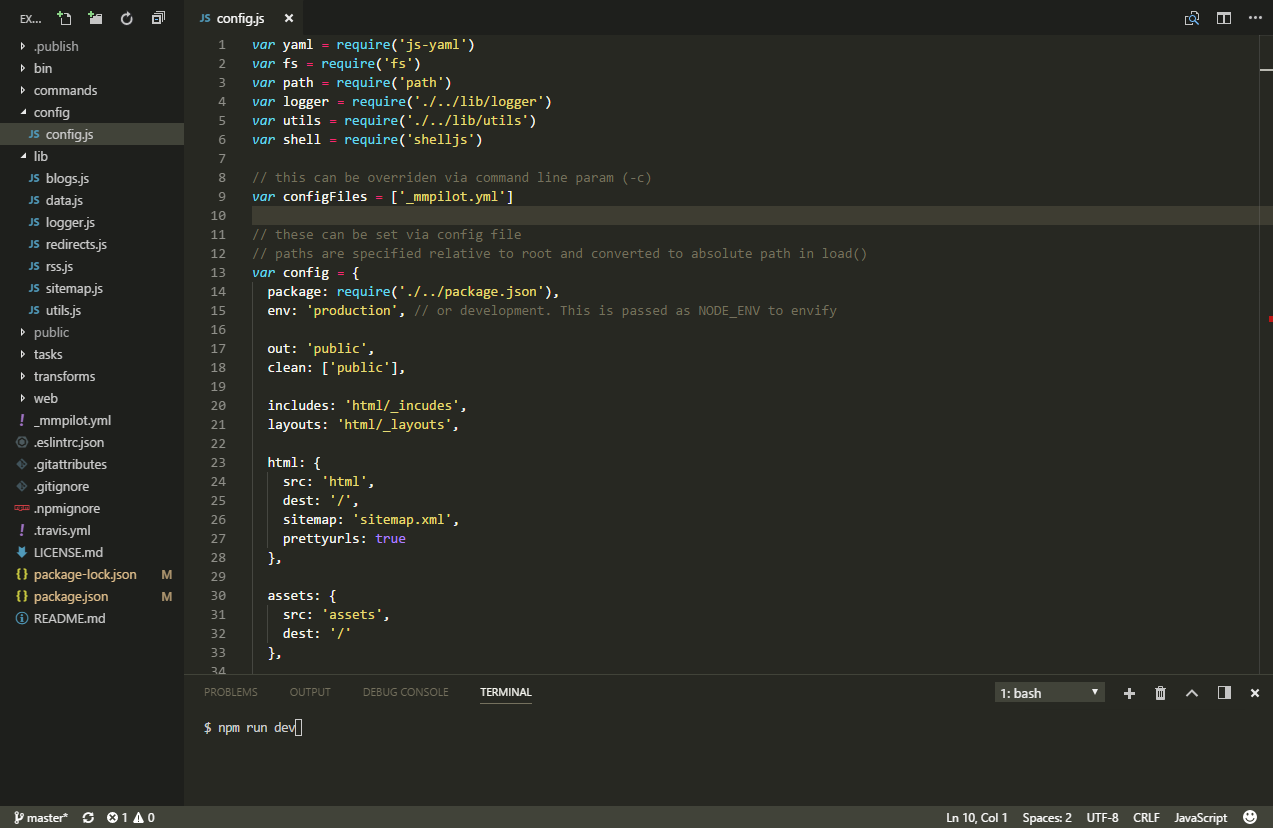
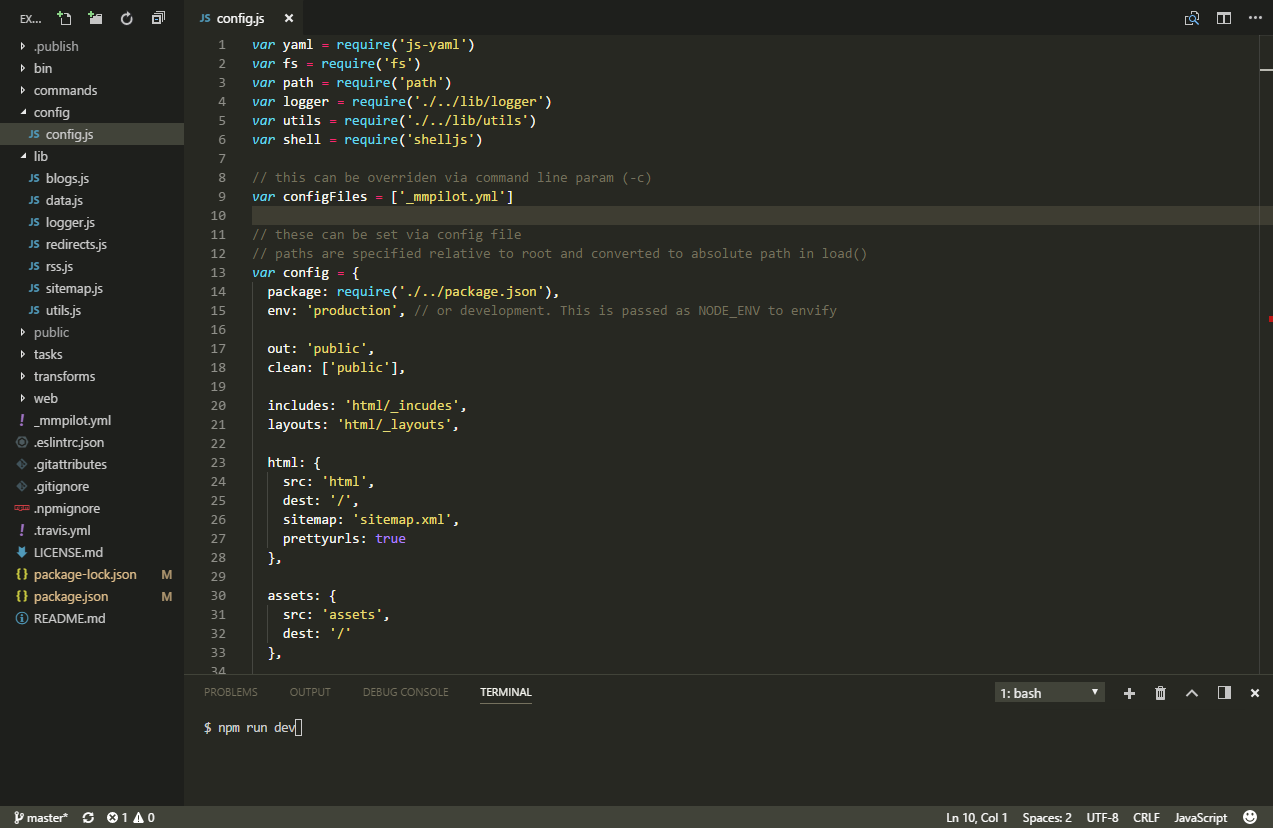
Syntax highlighting is the application of styling to your code based on its meaning.








 0 kommentar(er)
0 kommentar(er)
